Ymirを使ってサンプルアプリケーションを作ってみましょう。サンプルアプリケーションとして、指定した2つの数字を足した結果を表示する「足し算アプリ」を作っていきます。
セットアップ
「セットアップ」に書かれているソフトウェアとEclipseプラグインをインストールしておいて下さい。
以下の説明では、上記ソフトウェアとEclipseプラグインを全てインストールしたものとして説明します。
空のYmirプロジェクトの作成
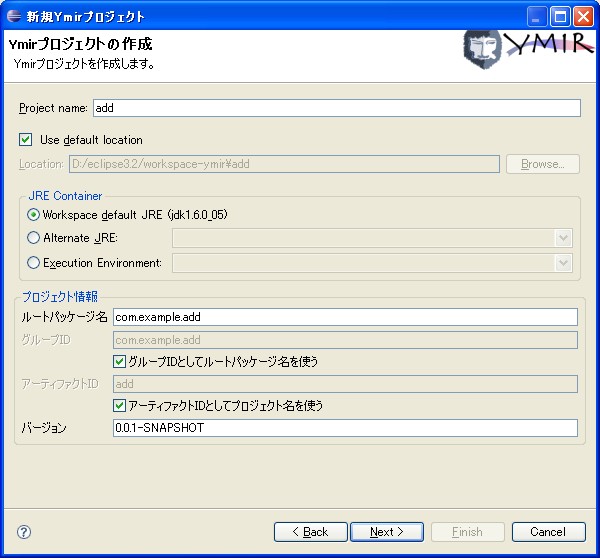
まずEclipseのワークスペースに空のYmirプロジェクトを作成します。作成手順は「空のプロジェクト」を参照して下さい。
スケルトンテンプレートは「標準のYmirプロジェクト」、プロジェクト名は「add」、ルートパッケージ名は「com.example.add」としておいて下さい。

Welcomeページの指定
プロジェクトを作成したら、WebLauncherの「サーバを起動」ボタンを押して下さい。

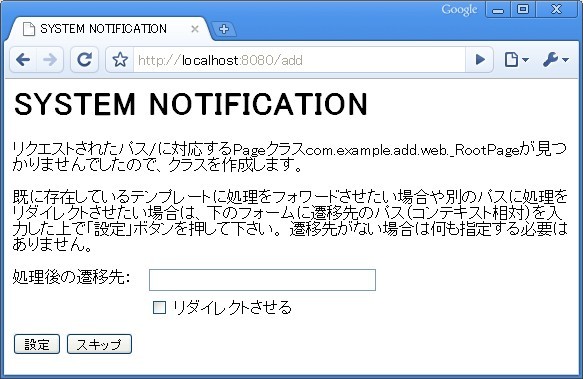
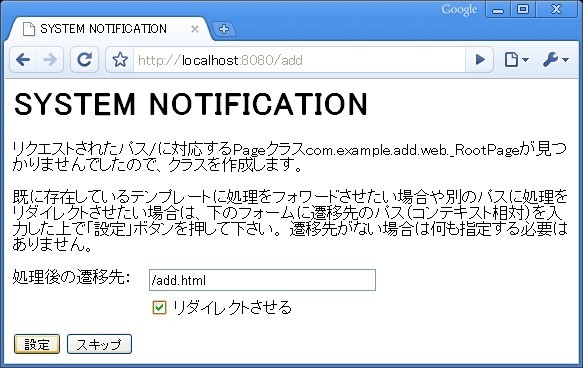
Tomcatが起動しますので、Webブラウザで「http://localhost:8080/add」にアクセスして下さい。次のような画面が表示されます。

この画面は、コンテキストルート「/add」にアクセスがあった際の処理クラスである「com.example.add.web._RootPage」が見つからないということを表しています。
Ymirではコンテキストルートにアクセスがあった場合、_RootPageというクラスを探して処理を委譲します。_RootPageに「指定されたリダイレクト先にリダイレクトする」というコードを書くことで、web.xmlのwelcome-file指定と同じことをすることができます。
ここでは、コンテキストルートにアクセスがあった場合に/add.htmlというページにリダイレクトするようにしましょう。「処理後の遷移先」に「/add.html」と入力し、「リダイレクトさせる」にチェックを入れて「設定」ボタンを押して下さい。

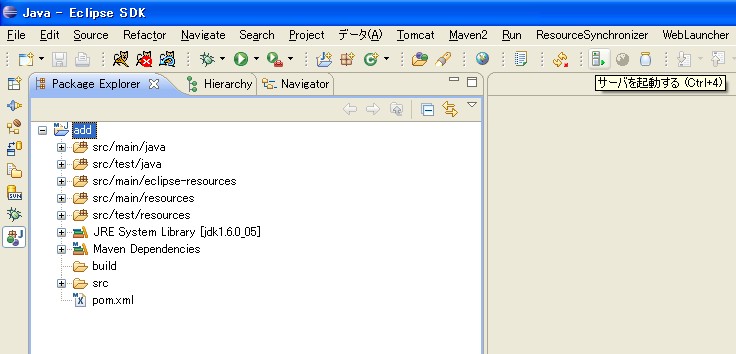
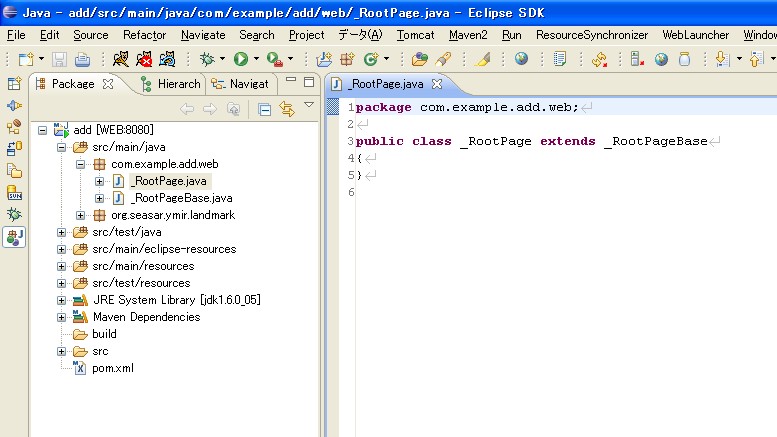
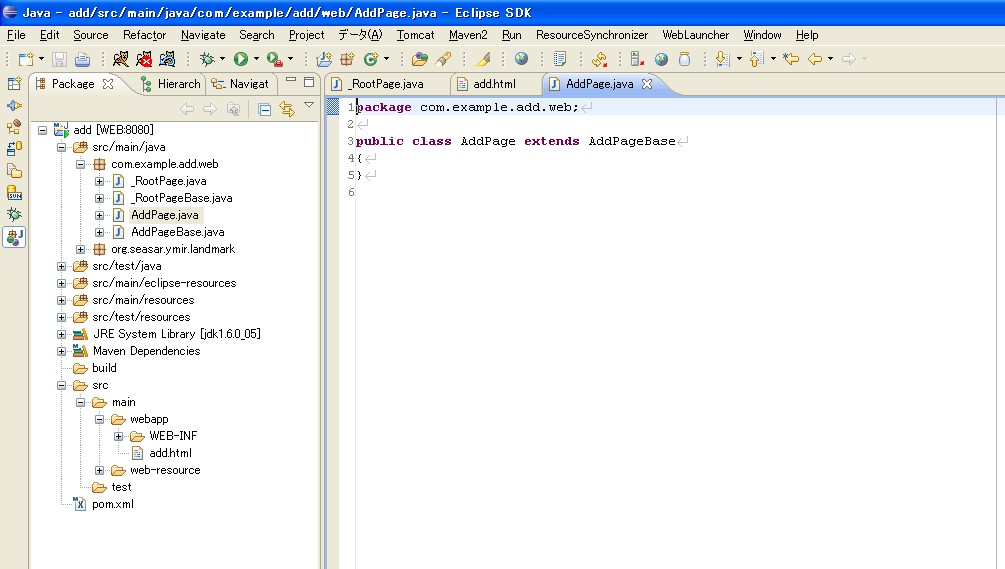
これで_RooPageクラスが自動生成されます。Eclipseのワークスペースを見ると、_RootPageが生成されていることがわかります。

自動生成されたクラスはsrc/main/javaのcom.example.add.webパッケージに配置されます。クラスはGeneration Gapパターンになっており、開発者は基本的にGapクラス(_RootPageクラス)を修正していくことになります。今後クラスのコードが自動生成ロジックによって自動更新される場合はBaseクラス(_RootPageBaseクラス)だけが更新されます。
HTMLテンプレートの作成
自動生成後、Webブラウザには次のような画面が表示されますので「OK」ボタンを押して下さい。
( 注意: ResourceSynchronizer Pluginがインストールされている場合は自動生成結果とEclipseの同期化が自動的に行なわれますが、まれに同期に時間がかかる場合があります。何か自動生成の挙動がおかしいな?と思った場合はしばらく待って同期が完了したのを確認してから引き続き操作を行なって下さい。)

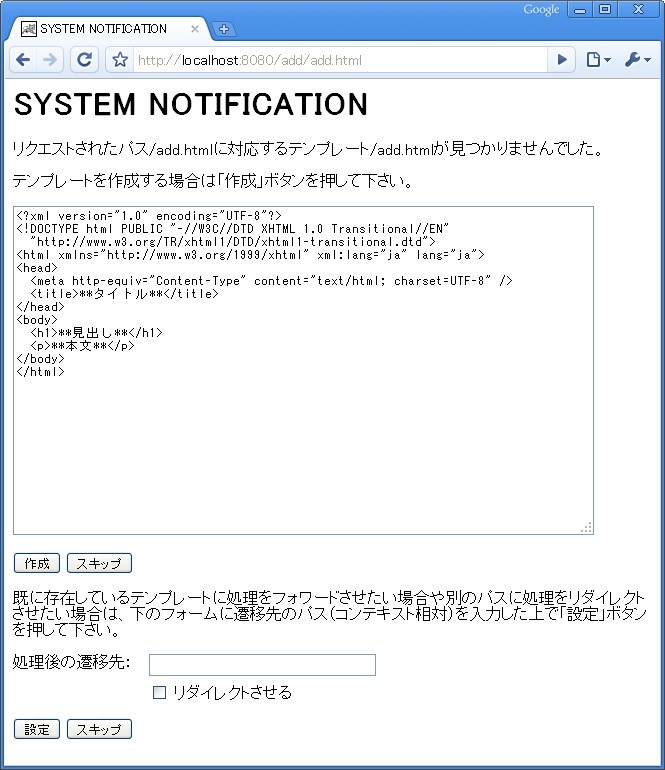
すると次はHTMLテンプレート/add.htmlが見つからないというメッセージがHTMLテンプレートを追加するためのフォームとともに表示されます。

ここでは以下のように、足し算のためのフォームを表示するようなHTMLテンプレートを入力します。これはZPT(Zope Page Template)のテンプレートです。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Add</title>
</head>
<body>
<h1>足し算</h1>
<form action="./add.html" method="post">
<p><input type="text" name="left" value="" /> + <input type="text" name="right" value="" />
= <span tal:replace="self/result">RESULT</span></p>
<p><input type="submit" value="計算する" /></p>
</form>
</body>
</html>
「作成」を押すとテンプレートが「src/main/webapps/add.html」に作成されます。

Javaクラスの自動生成
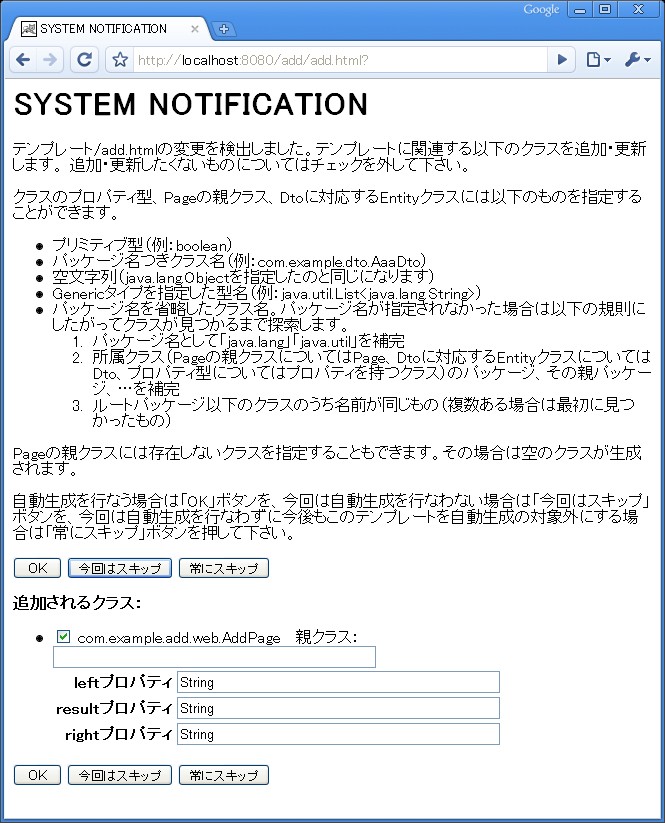
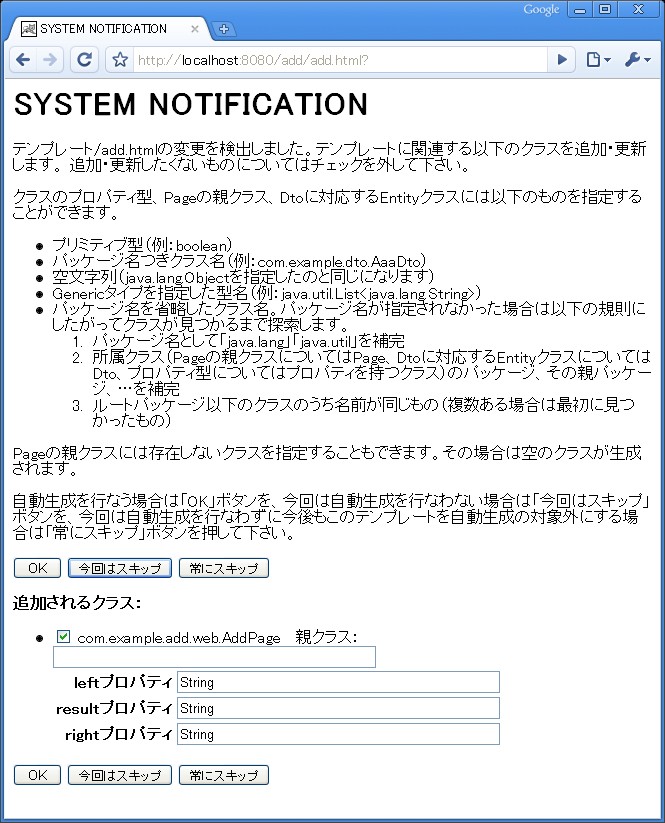
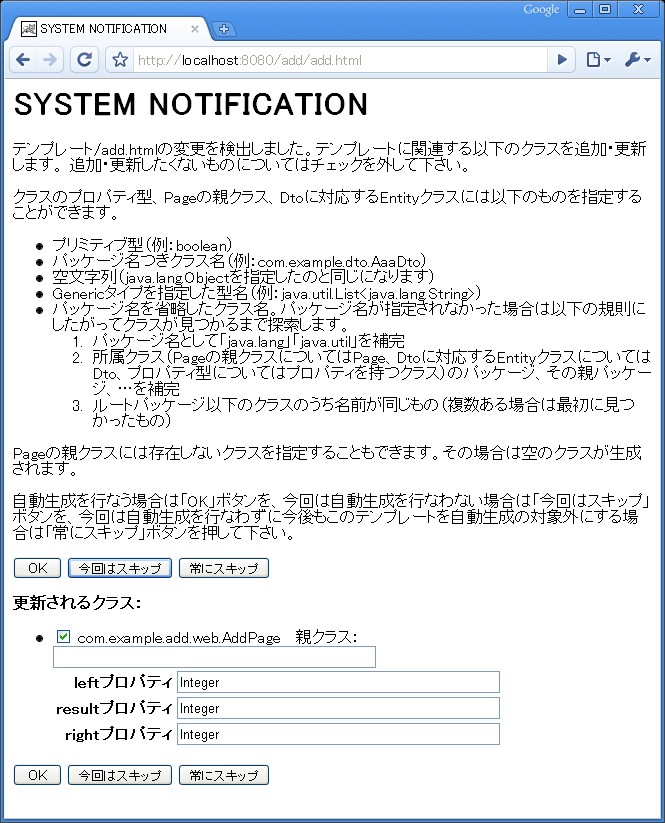
Webブラウザで「OK」を押すと、テンプレート/add.htmlの変更を検出したというメッセージが表示されます。

Ymirはテンプレートの変更を検出すると、テンプレートを表示するために必要だと思われるJavaクラスを自動生成します。既に生成済みであればBaseクラスを自動更新します。ここでは/add.htmlの変更が検出されたので、このテンプレートを表示するために必要なAddPageクラスが自動生成されることになります。
Ymirはテンプレートの内容から自動生成のための情報を読み取ってJavaクラスを構築します。例えば/add.htmlに含まれているフォームのaction属性は./add.htmlになっていますので、「計算する」ボタンを押すと、/add.htmlにPOSTされることになります。また、フォームのパラメータはleftとrightの2つです。これらのことから、YmirはPOST先のURLの処理クラスであるAddPageクラスにleftとrightのためのsetterメソッドを追加する必要があると判断します。また、テンプレート中に「tal:replace="self/result"」という属性があることから、AddPageにresultプロパティのためのgetterメソッドを追加する必要があると判断します(selfはAddPageオブジェクト自体を表します)。
一方で、テンプレートの変更を検出したという画面を使って開発者が自動生成のヒントを与えることができます。例えば、ここでは各プロパティの型を指定できます。今回は足し算アプリケーションですので、各プロパティの型をIntegerにします。

プロパティの型をIntegerに変更したら「OK」を押して下さい。src/main/javaのcom.example.webパッケージにAddPageクラスとAddPageBaseクラスが生成されます。

Webブラウザには自動生成の結果と、次に開発者が何をすべきかの例が表示されます。

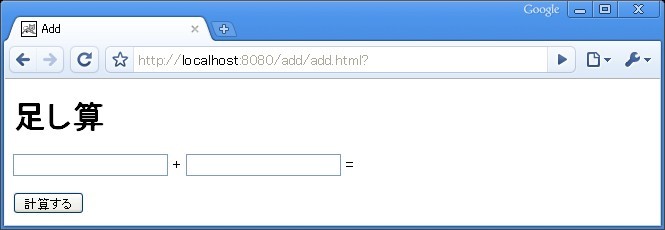
「OK」を押すと足し算のフォームが表示されます。

ロジックの実装
まだ足し算のロジックを実装していないので、足し算フォームに数字を入力して「計算する」ボタンを押しても何も起きません。
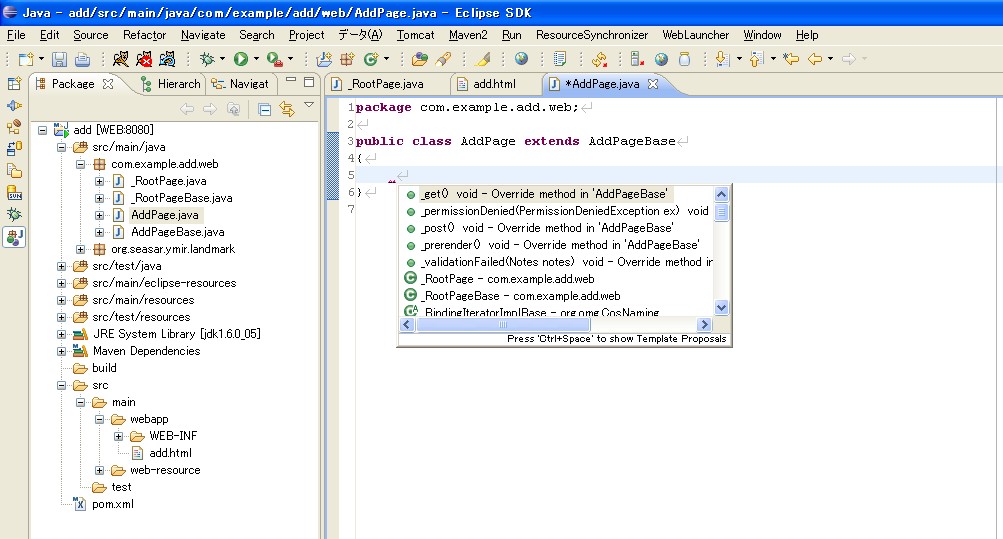
ロジックはAddPageクラスに書きます。AddPageクラスをEclipseのエディタで開いて下さい。ここでEclipseのコード補完機能を使うと、実装すべきメソッドの候補を表示することができます。AddPageクラスの中で「_」と入力してCTRL+スペースを押してみて下さい。

Ymirの標準の設定ではHTTPメソッドの名前を小文字にしたものの先頭に「_」をつけたメソッドがリクエスト処理時に呼び出されますので、ここでは「_post」というメソッドを選択して_postメソッドの雛形を作成して下さい。
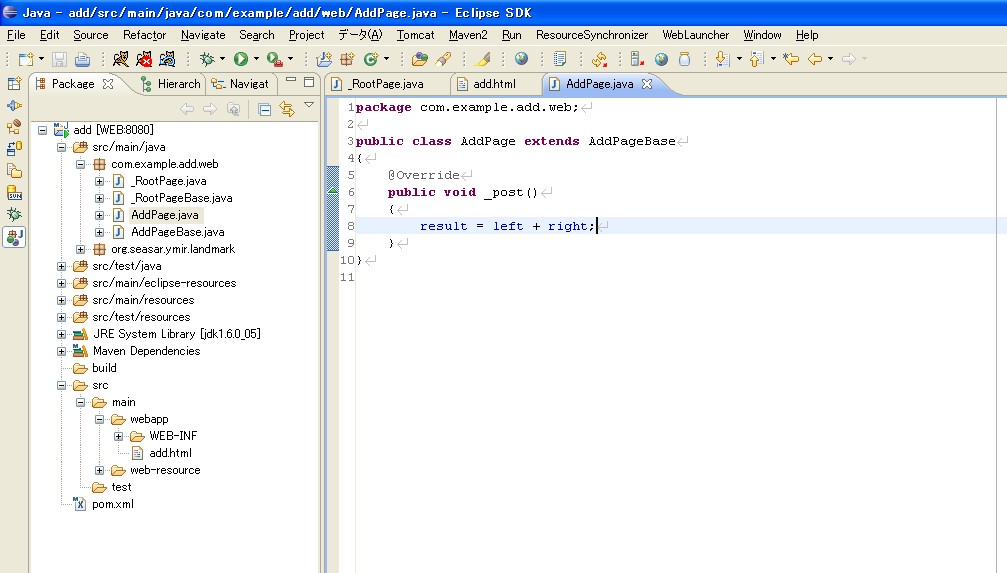
作成した_postメソッドの中で足し算を行ないます。具体的には、leftとrightを足してresultに格納するようにします。
@Override
public void _post() {
result = left + right;
}
この時もEclipseのコード補完機能を使うと便利です。

これでロジックの実装は終了です。ブラウザから動作を確認してみましょう。
YmirはSeasar2.4のHOT Deployに対応していますので、Tomcatを再起動することなくJavaクラスへの変更を動作中のアプリケーションに即座に反映させることができます。
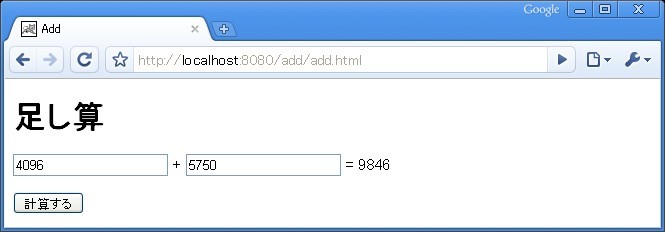
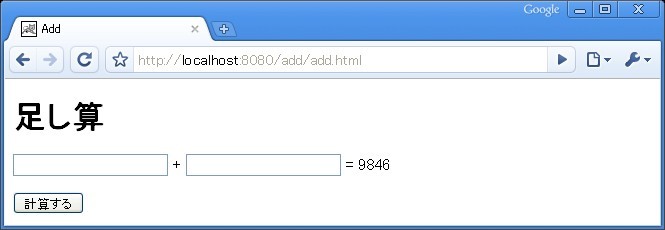
足し算フォームに数字を入力して「計算する」ボタンを押してみて下さい。以下のように正しく動作することがわかります。

おっと、結果だけが表示されてしまっていて元の値が消えてしまっていますね。これだとわかりにくいですので、元の値も表示されるようにしましょう。
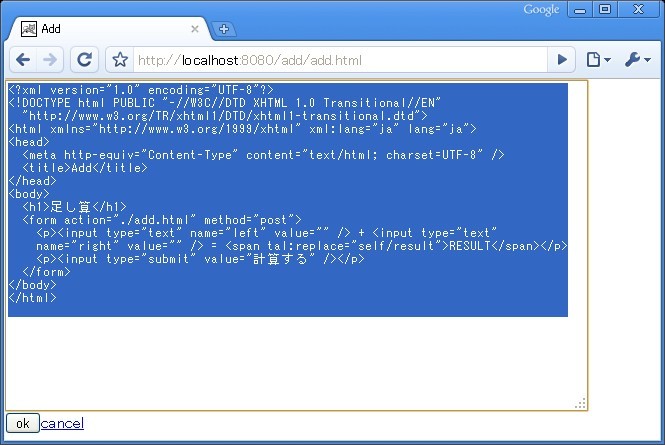
http://localhost:8080/add/にアクセスしてからブラウザ上でダブルクリックして下さい。インプレースエディタが起動します。

テンプレートを以下のように修正して下さい。
(旧):
... <p><input type="text" name="left" value="" /> + <input type="text" name="right" value="" /> = <span tal:replace="self/result">RESULT</span></p>
(新):
... <p><input tal:attributes="value left" type="text" name="left" value="" /> + <input tal:attributes="value right" type="text" name="right" value="" /> = <span tal:replace="self/result">RESULT</span></p>
修正後、自動生成画面が表示されますので「OK」を押して下さい。

自動生成の完了画面が表示されたら「OK」を押して下さい。
足し算フォームに値を入れて「計算する」を押してみて下さい。今度は元の値が表示されるようになりました。